SB-Styles: A Comprehensive Design Resource
The SB-Styles repository is a dedicated and meticulously curated resource within the Sunbird-Ed project.
It serves as a central hub for an extensive collection of utility classes designed to enhance the user interface (UI) and user experience (UX) of the portal. To add the sb-styles GitHub repository as a dependency in your portal's package.json file, you can use the following command:
npm install @project-sunbird/sb-styles --saveThis will fetch the sb-styles repository and add it as a dependency in your project's package.json file, allowing you to use it in your portal.
When you run the npm install @project-sunbird/sb-styles --save command, it will install the @project-sunbird/sb-styles package and add it as a dependency to your project. Here's how the folder structure might look after the installation:
your-project/
|-- node_modules/
| |-- @project-sunbird/
| |-- sb-styles/
| |-- ... (Styles and utility classes)
|-- src/
|-- package.json
|-- ...Utility Classes: Covering Essential Design Aspects
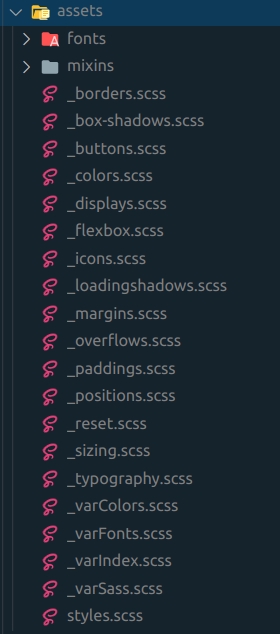
Within the SB-Styles repository, you'll find utility classes that address a wide range of critical design aspects. Below is the folder structure of sb-styles where for each utility class we have created a separate scss file.

These include:
Margins and Padding: In our SB-Styles repository, we've implemented utility classes for precise margin and padding control. These classes follow an intuitive naming convention, such as
mb-0for "margin-bottom: 0" andpb-0for "padding-bottom: 0." Developers can easily apply these classes to achieve granular spacing adjustments, ensuring design consistency and efficiency across the Sunbird-Ed portal.
Margin Classes Example 
Padding Classes Example Displays and Positioning: Within our SB-Styles repository, we've introduced utility classes that simplify display and position adjustments. For instance,
d-blocktranslates todisplay: block, whilerelativecorresponds toposition: relative. These intuitive classes empower developers to efficiently manage these design aspects, contributing to a consistent and polished user interface in the Sunbird-Ed portal.
Example of Position class for relative position 
Example fo display block class Flexbox utility classes: Our SB-Styles repository includes utility classes designed to streamline the use of flexbox properties. For instance,
flex-ai-centercorresponds toalign-items: center, andflex-jc-centertranslates tojustify-content: center. These classes simplify the implementation of flexible and responsive layouts, ensuring a consistent and visually appealing design within the Sunbird-Ed portal.
Buttons: In our SB-Styles repository, we've established intuitive utility classes for buttons, ensuring a streamlined approach to button styling. For example,
sb-btn-primaryrepresents the primary color scheme,sb-btn-secondarycorresponds to the secondary color,sb-btn-linkis used for link buttons, andsb-btn-largeis employed for larger buttons. These classes enhance the visual consistency and user-friendly design of buttons throughout the Sunbird-Ed portal.
Icons: Within our SB-Styles repository, we've introduced convenient utility classes for icons. For instance,
icon-svgis used for icons,icon-svg-xsadjusts the icon size, andicon-sharerepresents a specific icon name. These classes simplify the integration of icons into the user interface, enhancing visual appeal and user engagement across the Sunbird-Ed portal.
Overflows: In our SB-Styles repository, we've implemented utility classes for managing overflow in a straightforward manner. For instance,
o-x-hideis used foroverflow-x: hidden, whileo-y-hidecorresponds tooverflow-y: hidden. These classes simplify the control of overflow behavior, ensuring a polished and user-friendly design within the Sunbird-Ed portal.
Sizing: Control the size of elements for a harmonious and visually pleasing design. Within our SB-Styles repository, we've introduced straightforward utility classes for sizing. For instance,
w-100translates towidth: 100%, whilew-50corresponds towidth: 50%. These classes simplify the management of element widths, contributing to a consistent and responsive design within the Sunbird-Ed portal.
Typography: Within our SB-Styles repository, we offer default typography styles for a range of elements, including headings (h1, h2, h3, etc.) and paragraphs (p). These predefined styles maintain consistency and readability, ensuring that text elements throughout the Sunbird-Ed portal adhere to our design guidelines.
Streamlined Design Implementation:
The utility classes from the SB-Styles repository serve as the building blocks for design implementation within the Sunbird-Ed portal. This approach offers several benefits:
Consistency: By adhering to predefined utility classes, the portal maintains a consistent and polished visual identity across all its components and features.
Efficiency: Development becomes more efficient as developers can readily apply these classes, reducing the need for custom CSS and ensuring faster implementation of design changes.
Code Maintainability: The repository promotes code maintainability by centralizing design-related code snippets. Updates and enhancements can be applied systematically.
Enhanced User Interface and Experience:
The SB-Styles repository plays a pivotal role in elevating the overall UI and UX of the Sunbird-Ed portal. It empowers designers and developers to create a visually appealing, user-friendly, and accessible platform that caters to the diverse needs of its users.
In summary, the SB-Styles repository is an essential resource that underpins the design strategy of the Sunbird-Ed portal. It provides a robust foundation for consistent and efficient design implementation, resulting in an engaging and user-centric educational platform.
\