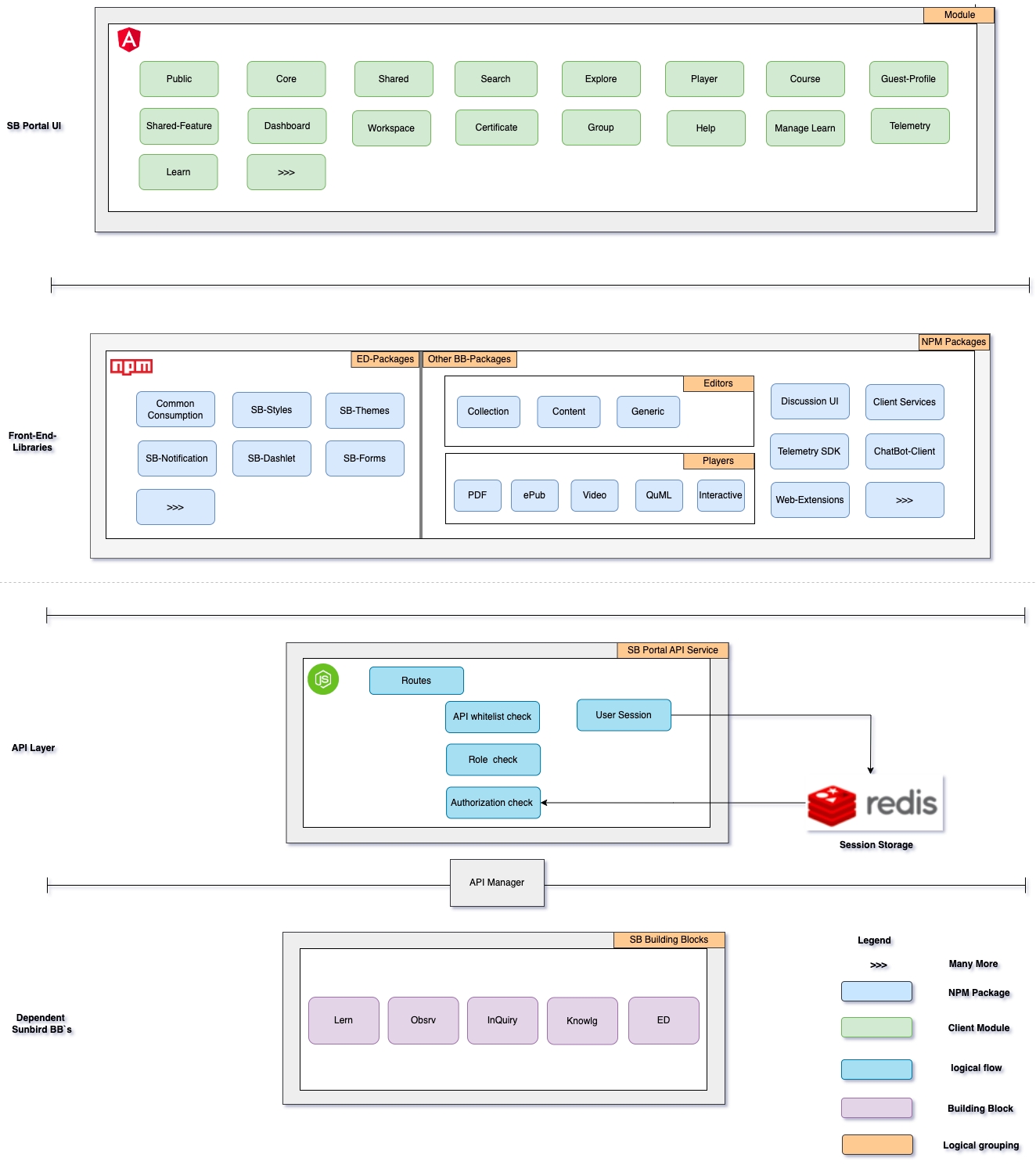
Component Diagram
The Sunbird portal is the browser-based interface for the Sunbird application stack. It provides a web app through which all functionality of Sunbird can be accessed.
GitHub Repository
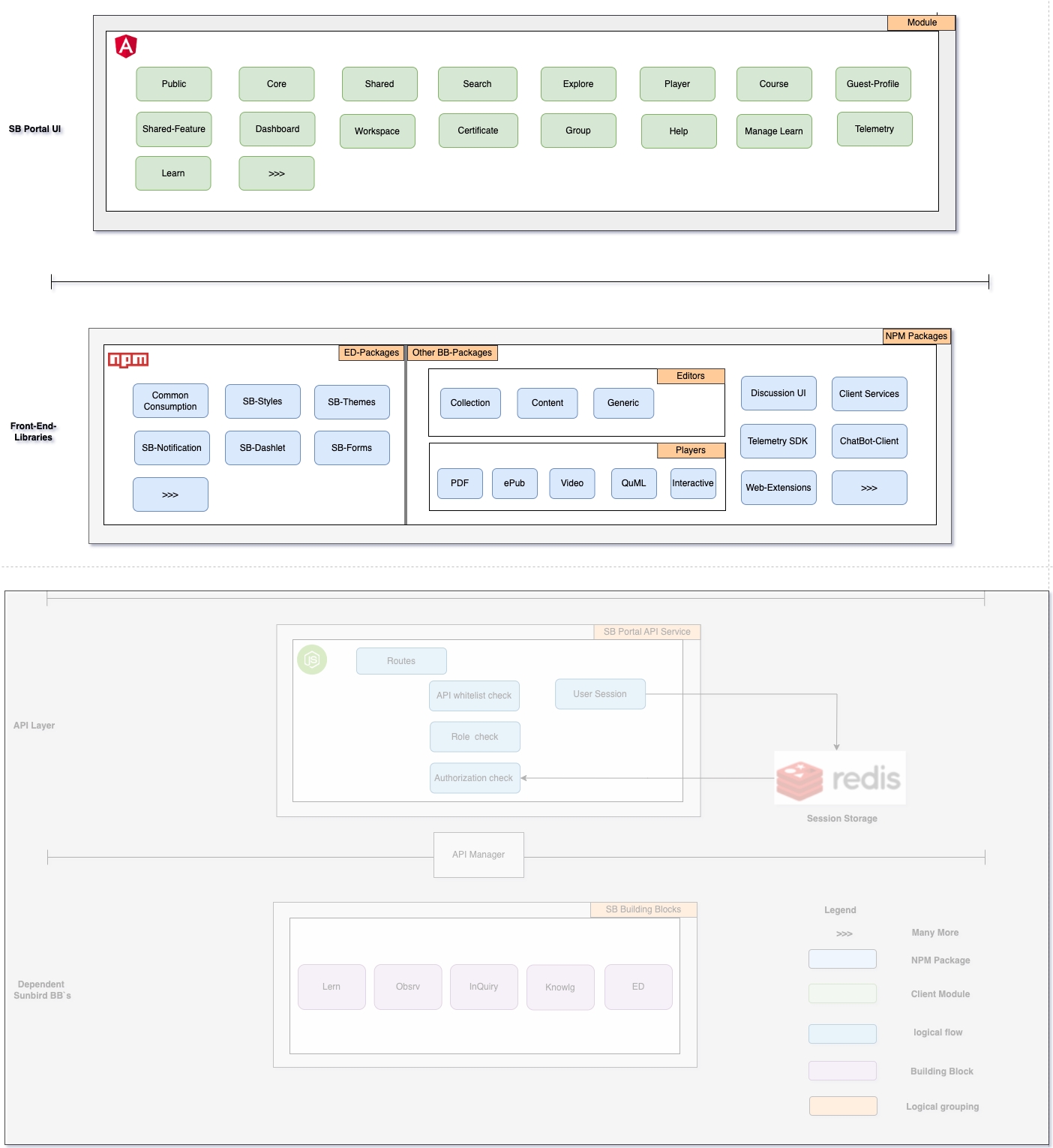
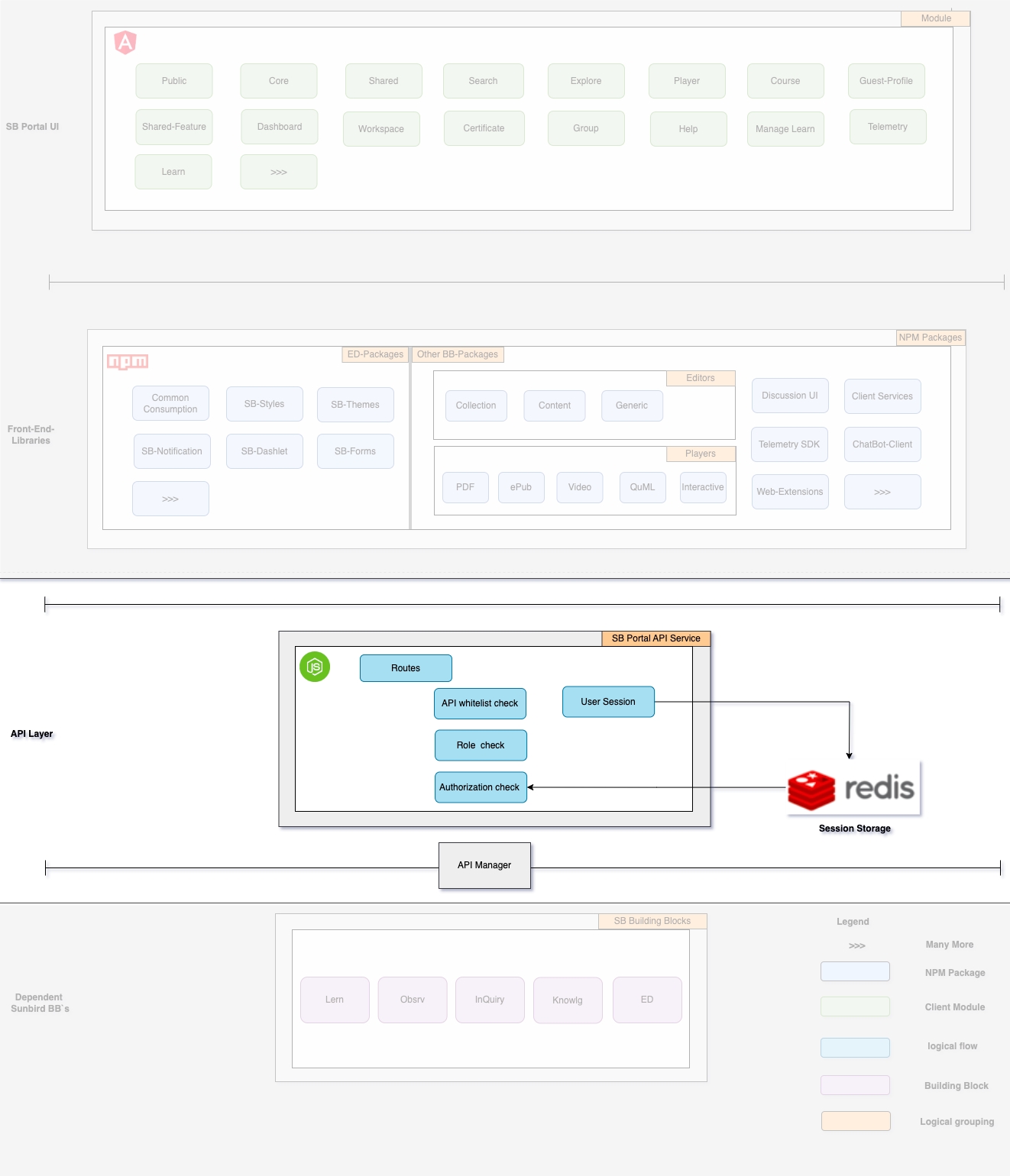
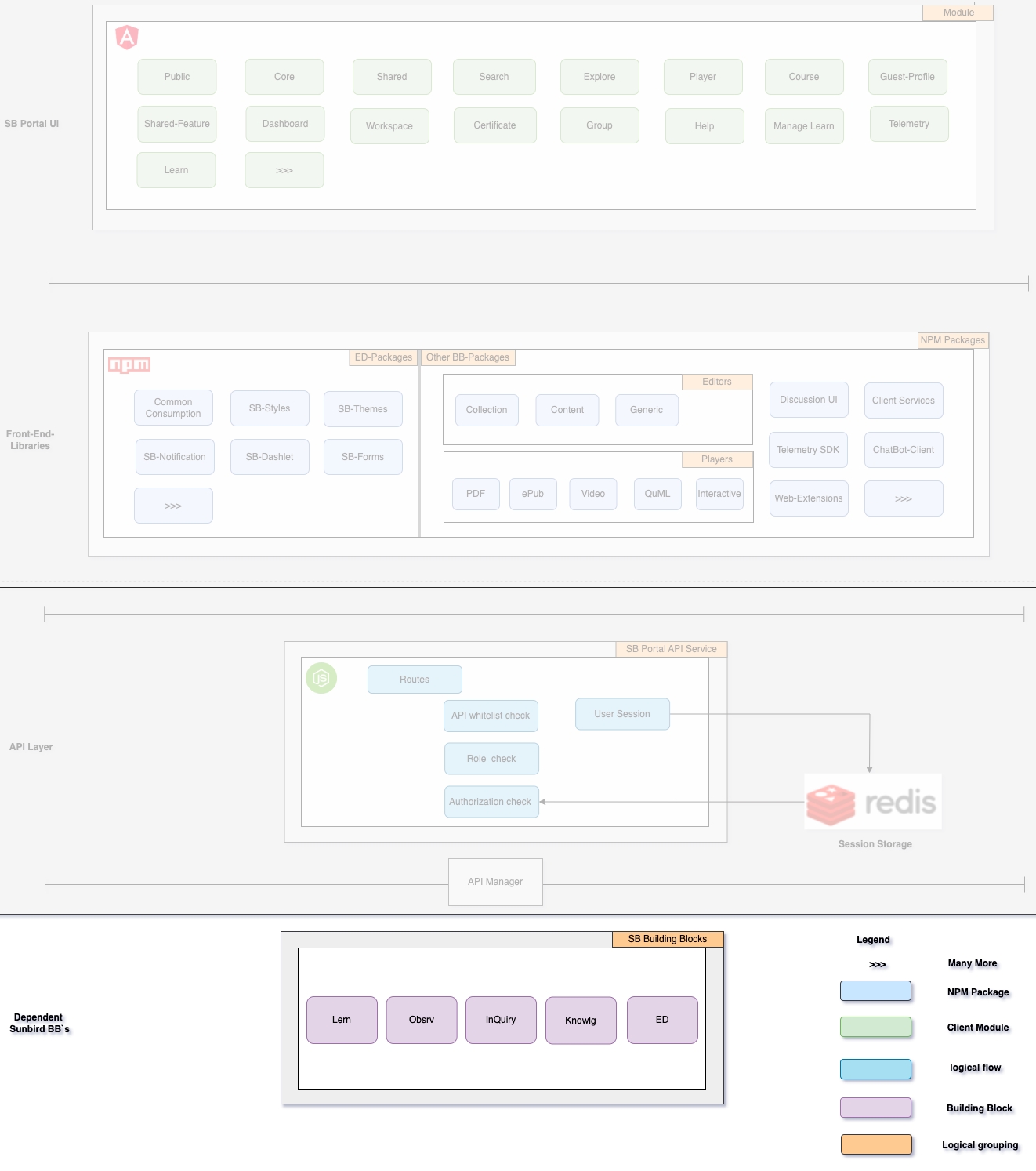
Architecture

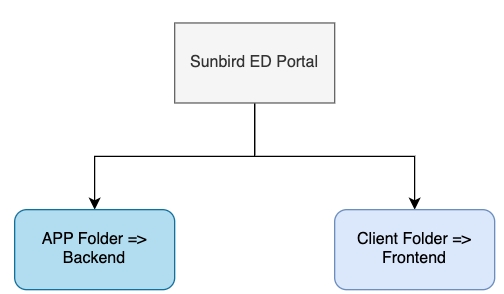
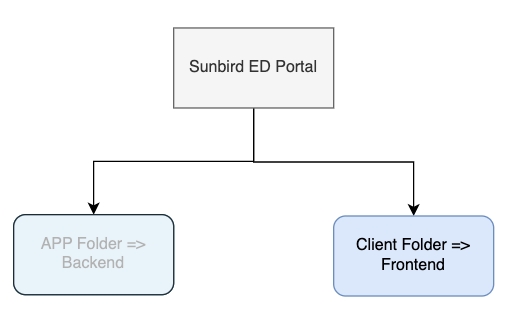
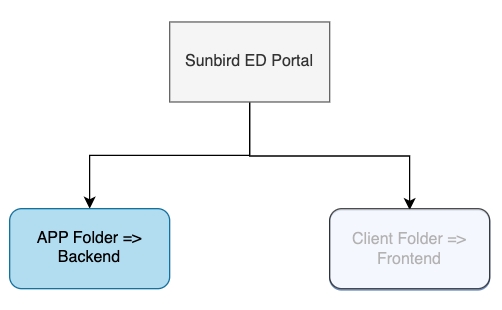
Sunbird ED Portal
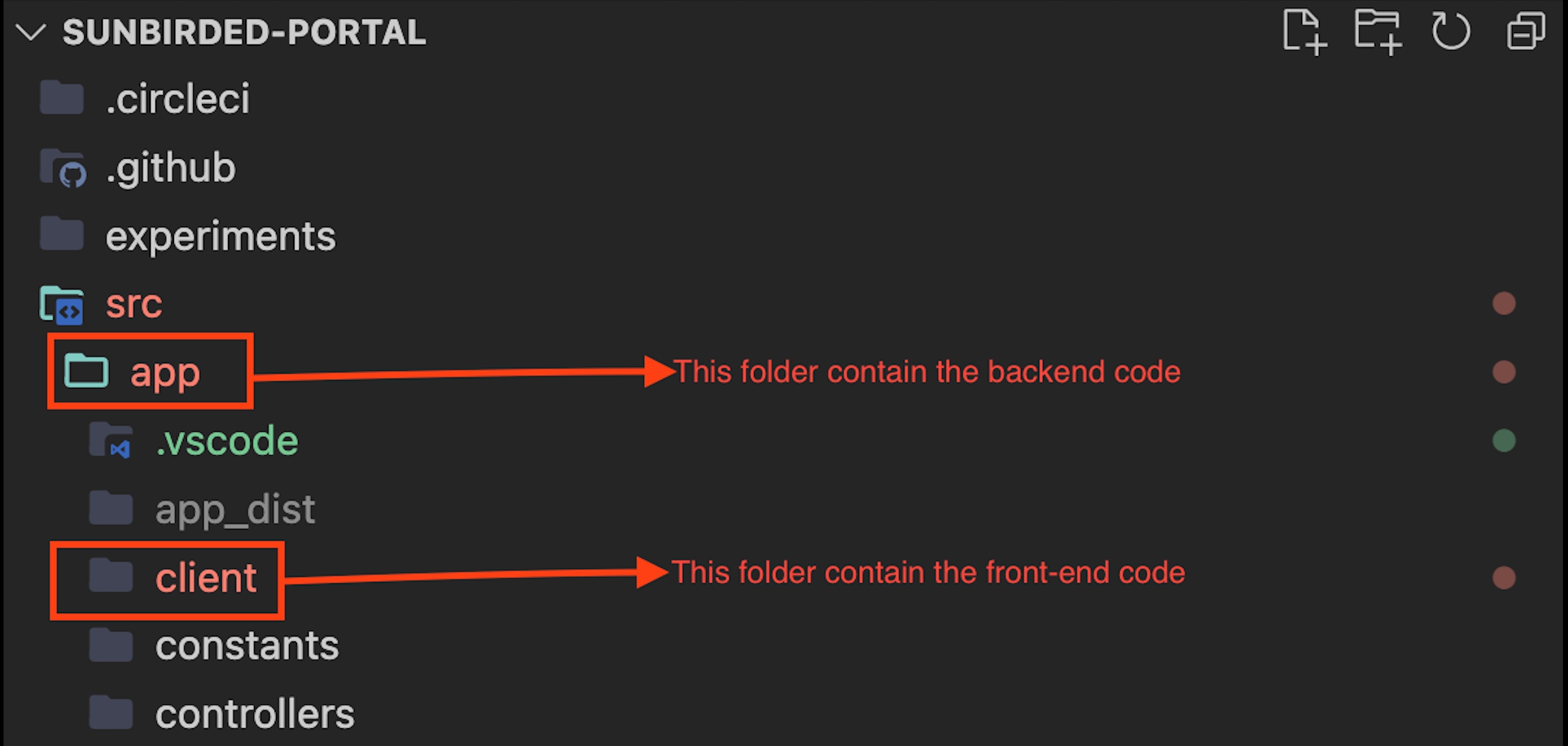
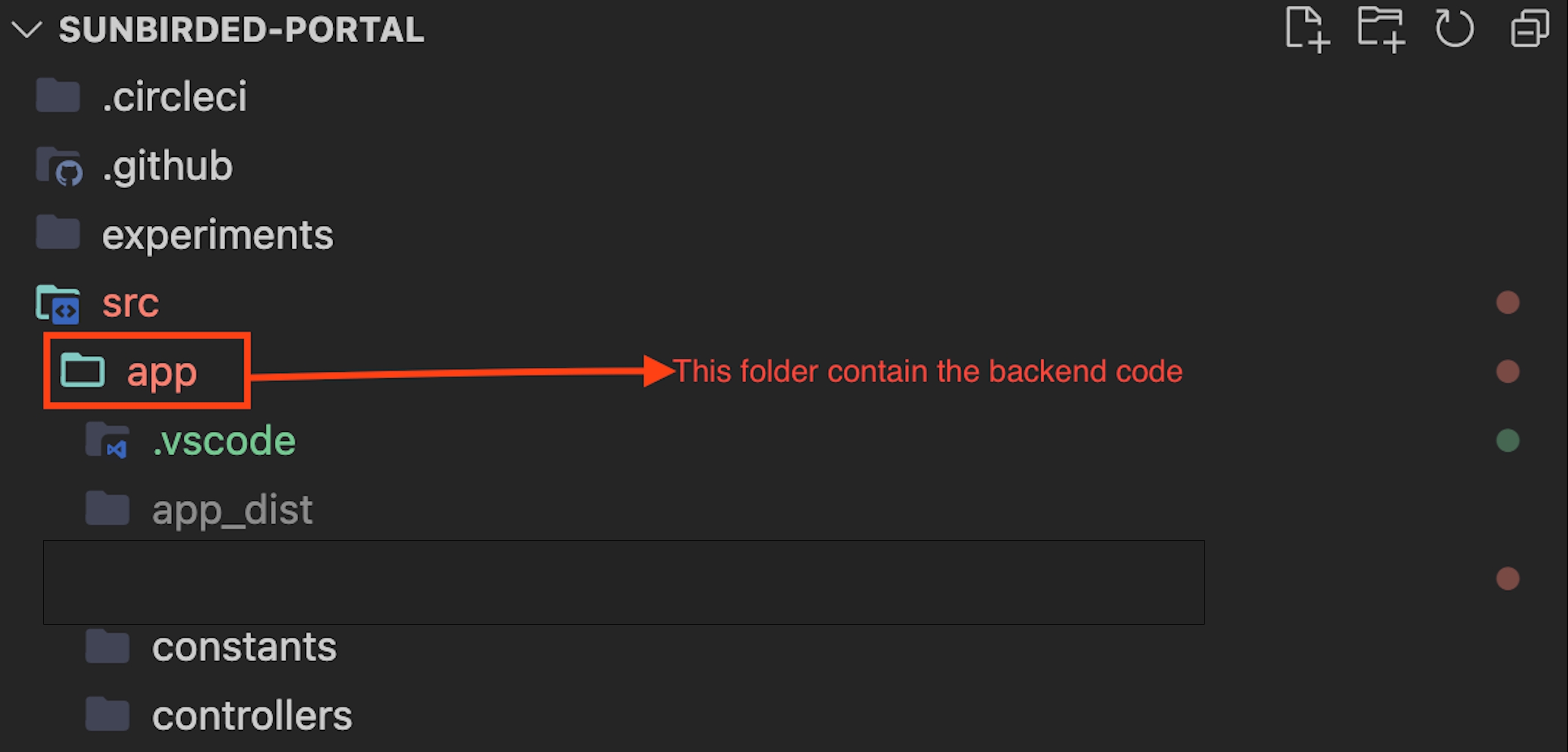
The Sunbird ED portal is divided into two folders
App: Contains the back-end code base, which uses the Node.js framework for server-side.
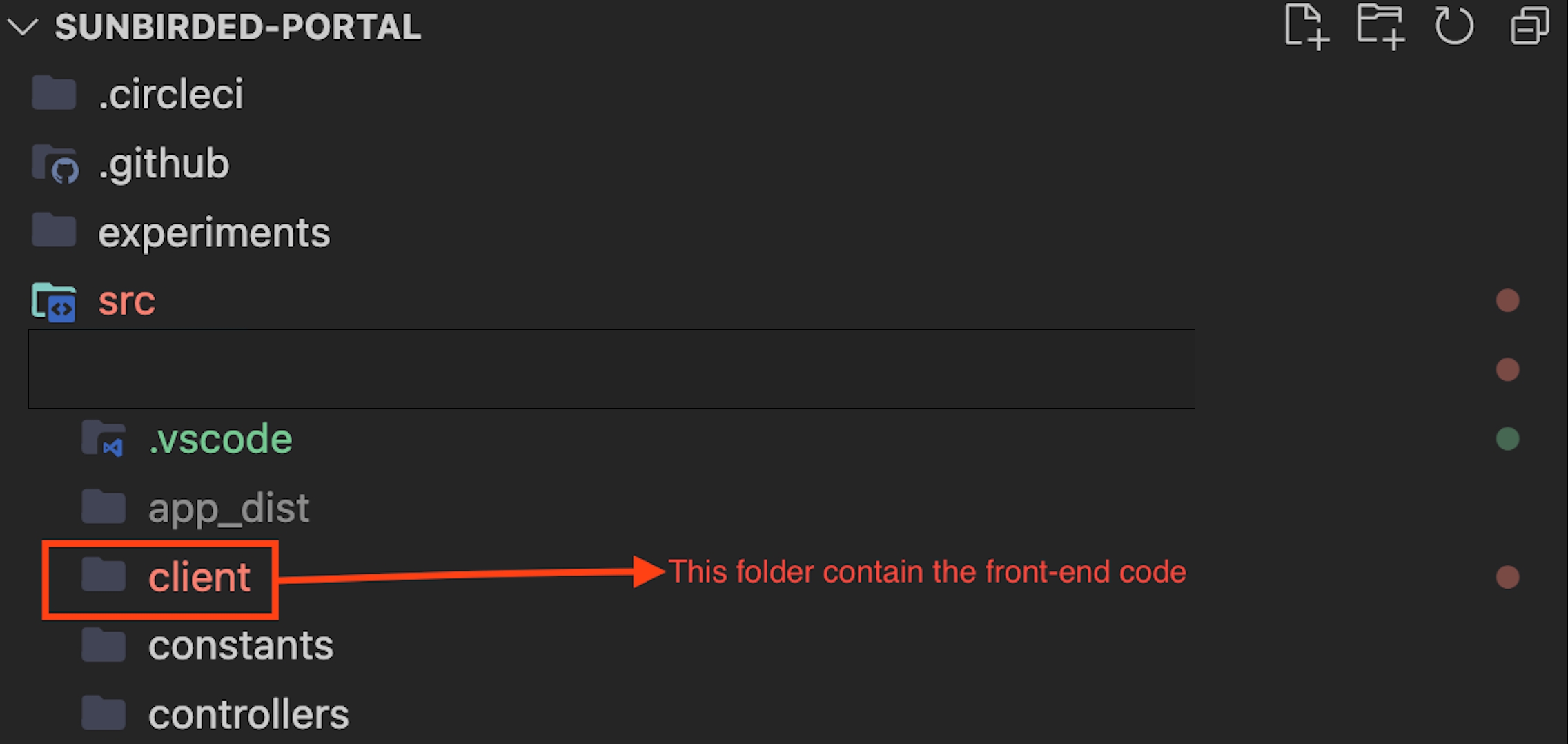
Client: Contains the front-end code base which uses Angular framework for client-side.


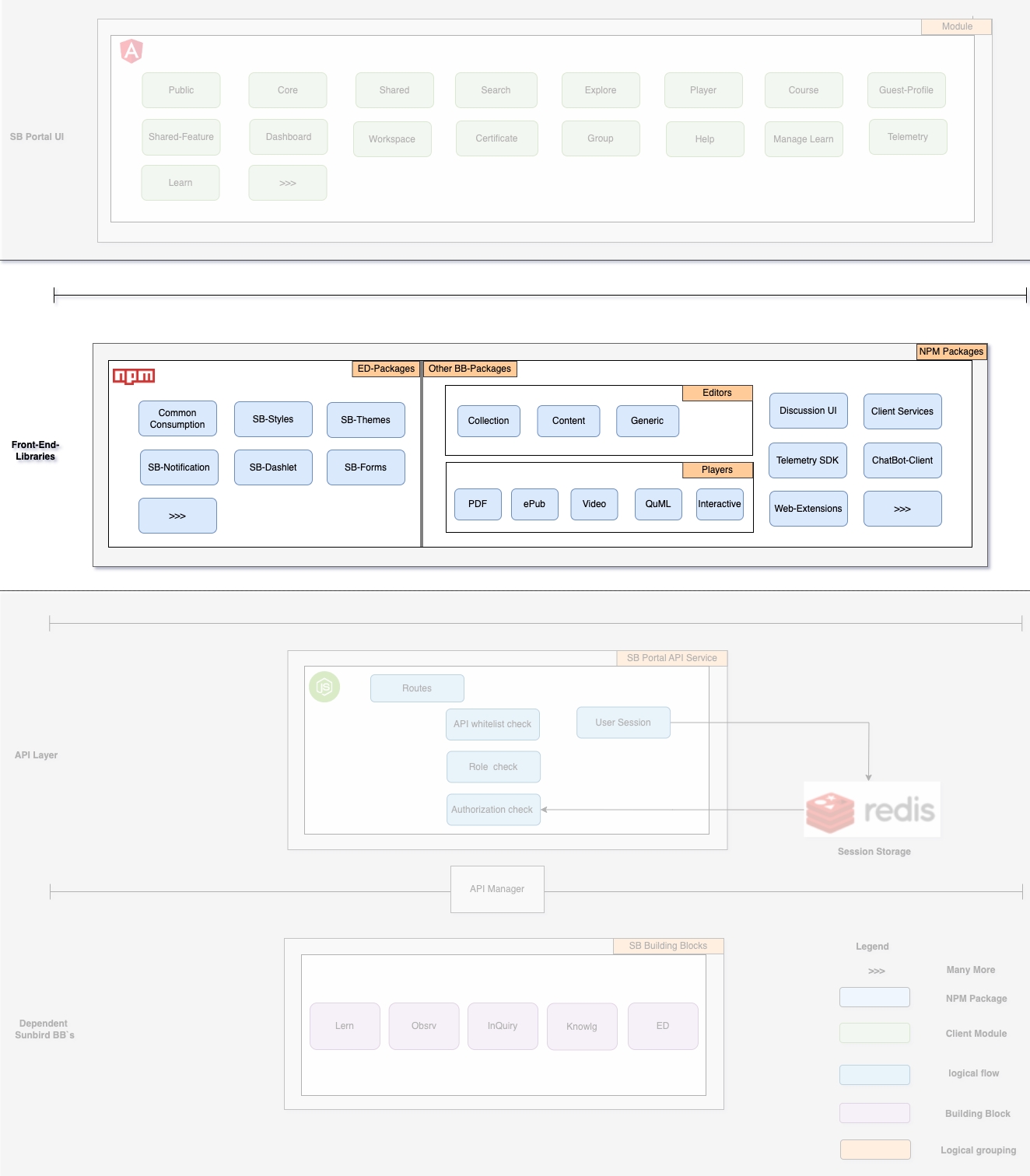
Sunbird Portal UI


Client Folder includes the client source code for the Angular application. This folder includes various components, modules, services, styles, and other assets necessary to build the front end of the application.

Key modules used in the Sunbird Portal
The objective of the following modules or folders is to provide all the features in one place, which can be leveraged further if needed.
Objective: To provide all the public routes (i.e. consumers).
This folder contains routing for the modules that can be accessed by everyone and does not have any auth required, such as guest user/anonymous user.
Objective: To provide a static screen component that is present in every route.
The folder contains those components that are statically positioned, though data will be dynamic; we can integrate the core components at the app level so that they are present in every route and also provide the routes to different modules such as the header, footer, search, main menu, and language dropdown.
Objective: To provide all reusable features.
The folder contains all the reusable components across the portal, such as the loader, popup, card, sb-data table, alert popup, slick, etc.
Manage Learn contains tools or solutions like Observation, Projects, and Surveys. These tools are used to help the learners to learn in a structured manner.
Additional Info:
Forms
In the portal, lots of UI capabilities are generalised in terms of formConfig to reduce the code dependency by decoupling form logic from the portal code.
Front-End Libraries

The purpose of all the libraries is to make the UI more consistent across all the clients who are using this library.
Common-Consumption
These components are designed to be used in Sunbird consumption platforms ( web portal, offline desktop app) to drive reusability, maintainability hence reduce the redundant development effort significantly.
SB-Forms
This Library expects a configuration and renders form according to the view.
SB-Dashlet
Library used for Reusable charts. Supported by charts has an extensible, general purpose analytical presentation capabilities like graphs, tables, charts etc..
Client-Services
Library used to create API calls with Sunbird Environment. Includes necessary typescript code to do search, content read, corresponding data models of the platform are available.
Quml Player
The library which is responsible for rendering questions and question sets created according to the QuML specification.
Collection-Editors
Library which supports to create all type of collections like Book, Course, PlayList & QuestionSet
Video Player
The Video player library is used to play video/audio content in Sunbird ED
PDF Player
The PDF player library is used to play pdf content on Sunbird ED
Epub Player
The Epub player library is used to play epub content on Sunbird ED
Sunbird Portal API Servcies


App Folder (without client) includes back-end API interface which is used Node.js framework.
It leverages a keyCloakHelper file to handle login and logout functionalities while adopting token-based session storage to manage user sessions effectively.
Additionally, the interface integrates multiple API middleware functions to accomplish tasks such as token verification, API whitelisting, and customizing request headers as needed.

Code Structure
It is used in web development for the server-side entry point of a Node.js application.
It acts as the main starting point of the server, responsible for initializing the server, defining routes, and handling incoming requests from clients.
It is used to store the session based on Anonymous & Logged in User.
It handles all the API routes, which are triggering from the client side, such as content/*, content/copy/questionset, etc.
Contains all the js files which are used for user authentication and authorization.
Contains the API Whitelist js file, which Handles whitelisting and role checks of Portal API(s).
It contains the set-up methods such as decoraterequestHeader, verifyToken, and isApiwhitelisted, which validates whether the API request is valid or not with proper role check and auths token.
It contains the resource bundles in the application for internationalization and localization purposes. It is used for translations and provides a seamless way to display the application's user interface in different languages based on user preferences.
It contains the envHelperFile, which is responsible for storing the env variable that is required in the portal from DevOps.
Dependent Sunbird BBs

There are lots of front-end libraries and services that we are leveraging from the other building blocks.
Sunbird Building Blocks, which are being used in the ED Portal
Last updated
