Forms
Forms are a core component of the Sunbird-Ed portal, offering a cohesive and user-friendly experience. We've carefully designed our forms to align with our style guide, ensuring a consistent look and feel across the application.
Within our forms, we've implemented customized checkboxes and radio buttons. These elements not only maintain visual harmony with our design but also enhance user interactions. Users can engage with these form elements effortlessly, providing a seamless and intuitive experience. For more information please refer to this link https://sunbird-ed.github.io/sunbird-style-guide/dist/#/forms
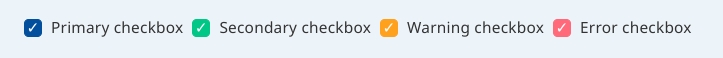
Example of Checkboxes:

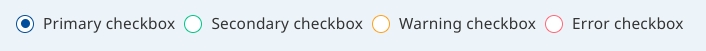
Example of Radio buttons:

Example of Form Fields: