Cards
Cards play a pivotal role in the Sunbird-Ed portal's design, facilitating organized content presentation. What sets our approach apart is the use of pure HTML and SCSS, ensuring a structured and modular development process. This approach simplifies customization while maintaining consistency with our style guide.
Moreover, we've implemented theme-specific card styles to cater to diverse user preferences. Whether it's the vibrant Joy theme or its darker counterpart, each theme comes with distinct card styling, offering a visually harmonious and immersive user experience.
Key Features:
Responsiveness: Our cards are designed to adapt seamlessly to various screen sizes and devices, ensuring a user-friendly experience.
Consistency: A standardized card structure simplifies navigation and access to content throughout the portal.
Customization: While adhering to our style guide, we've built flexibility into our card design, enabling users to tailor card styles according to their specific branding and content needs.
Enhanced Content Presentation: Cards are instrumental in making information more digestible and visually appealing, enhancing the overall user experience.
In summary, our use of cards in the Sunbird-Ed portal combines functional design with adaptability and aesthetics, all while offering customization options that align with user preferences and branding requirements. For more information please refer to this link https://sunbird-ed.github.io/sunbird-style-guide/dist/#/cards
Variations:
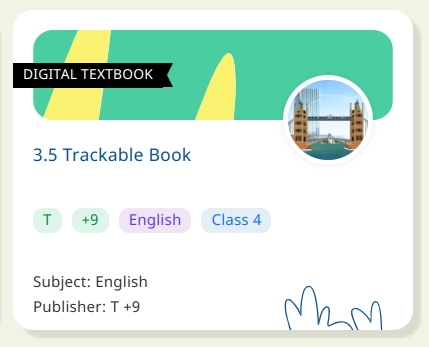
Card Type-1 for Default theme:

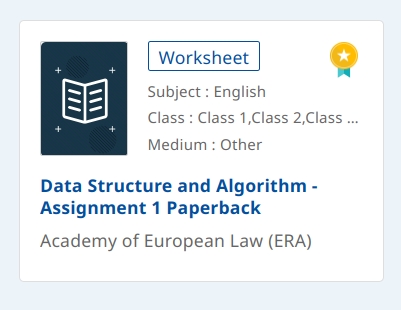
Card Type-2 for Default Theme:

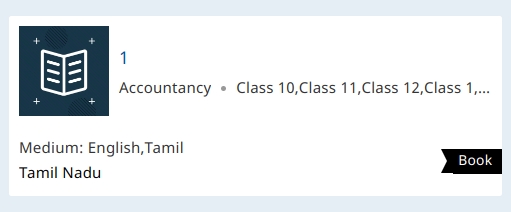
Card Type-3 for Joy Theme: