Theme
Angular Material's theming system is widely recommended for achieving consistent and manageable custom styles throughout your application. It offers a structured and efficient approach to defining and implementing custom themes, facilitating a cohesive and visually pleasing design.
Custom Theme
Within the same "_palette.scss" file, we have defined a theme called "Joy" within the "app-themes" section. We have configured various parameters using the created palettes, as demonstrated below.
$app-themes: (
//newly added theme
joy: (
primary-base: $sb-mat-joy-primary,
accent-base: $sb-mat-joy-accent,
success: mat.$green-palette,
is-dark: false,
foreground: mat.$light-theme-foreground-palette,
background: mat.$light-theme-background-palette,
),
```
);After defining the theme, we need to include it in the "app.component.ts" file, as illustrated below.
themes: string[] = [
"deeppurple-amber",
"indigo-pink",
"pink-bluegrey",
"purple-green",
"joy"
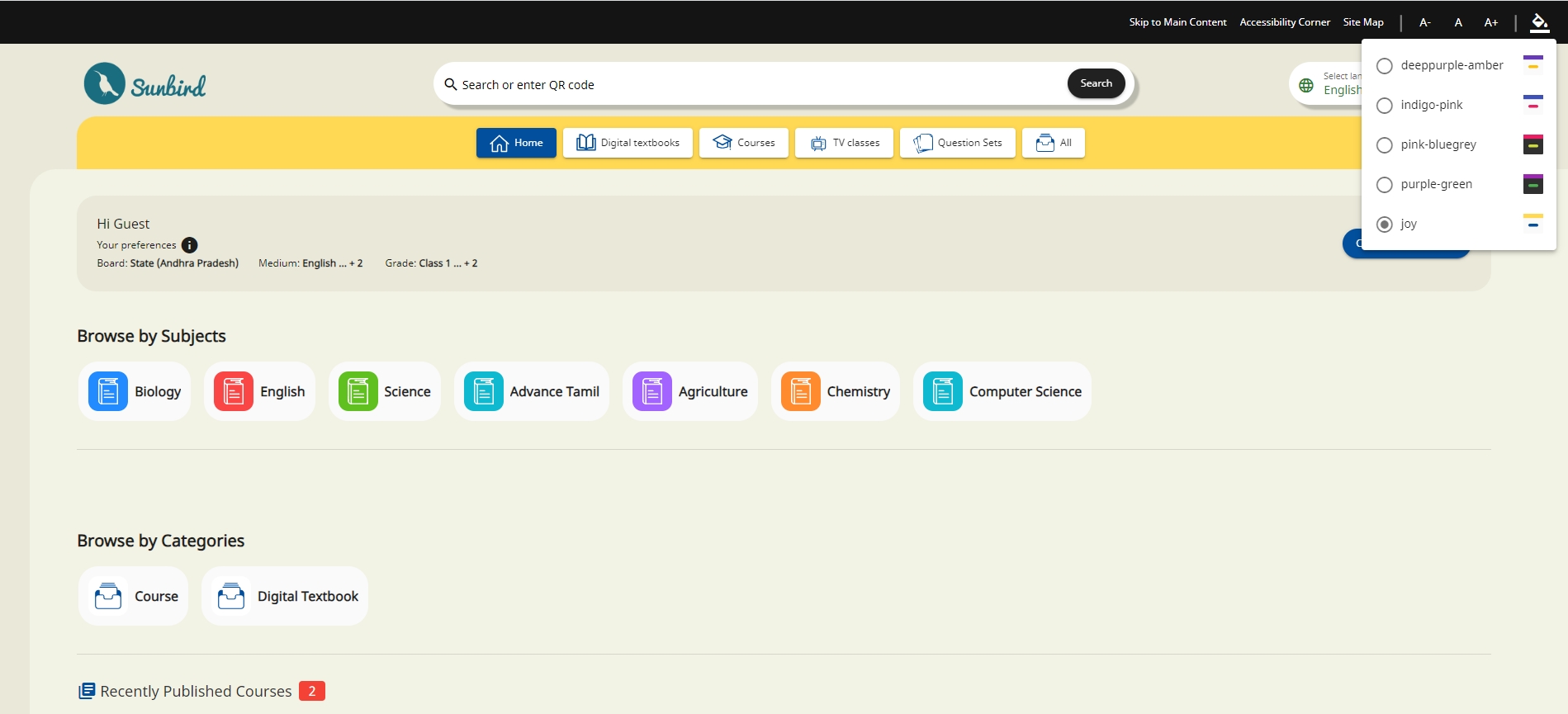
];After completing the aforementioned steps, you will notice that the "Joy" theme has been applied to our website, as shown below.

Themes Customization
A theme is a collection of color and typography options. Each theme includes three palettes that determine component colors:
A primary palette for the color that appears most frequently throughout your application
An accent, or secondary, palette used to selectively highlight key parts of your UI
A warn, or error, palette used for warnings and error states
We included the relevant code in the "themes.scss" file located within the "mat-themes" folder.
For existing light theme CSS variables in themes.scss file, we have also recreated them using Angular Material theme palettes, as illustrated below.
Similarly, we have added the same for the dark mode, as demonstrated below.
Multiple Themes in one file
In Angular Material, you can define and manage multiple themes within a single SCSS file, allowing you to organize and maintain your theme-related code efficiently. Here's a general approach for implementing multiple themes in a single file:
Set Up Your Themes: Define your different themes using Sass maps, where each map represents a theme. These maps should include various color palettes and theme-specific settings. For example:
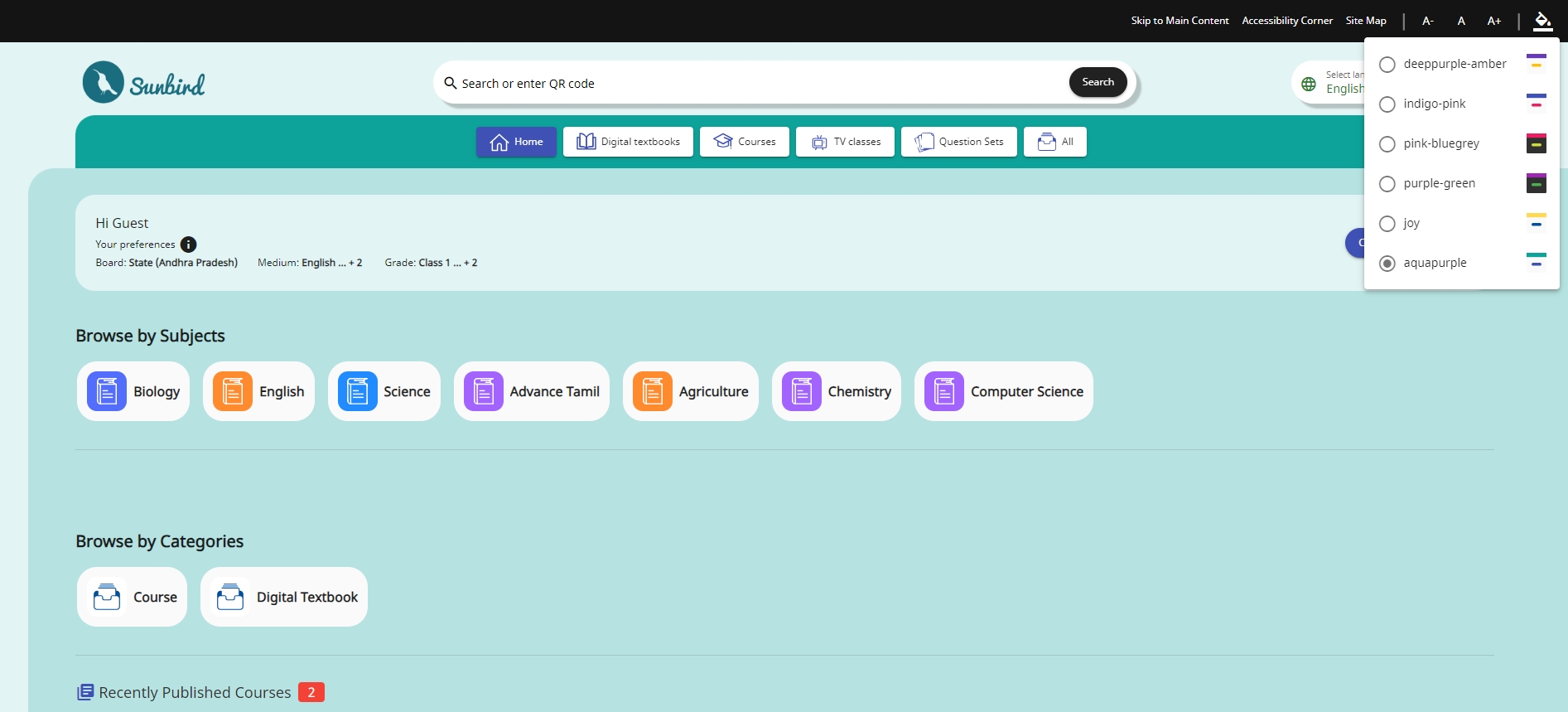
In the example above, we have included two themes named "Joy" and "Aquapurple" within the "app-themes" section of the "_palette.scss" file, which is located in the "mat-themes" folder.
Include in themes object
After defining the theme, we need to include it in the "app.component.ts" file, as illustrated below.
And the expected result is: